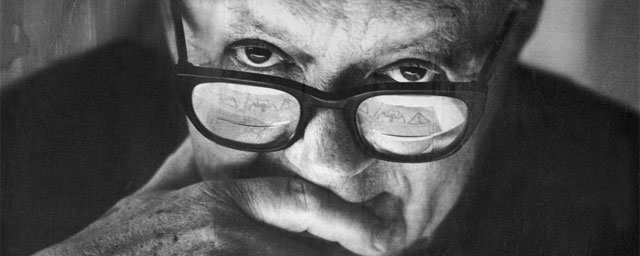
Why he?
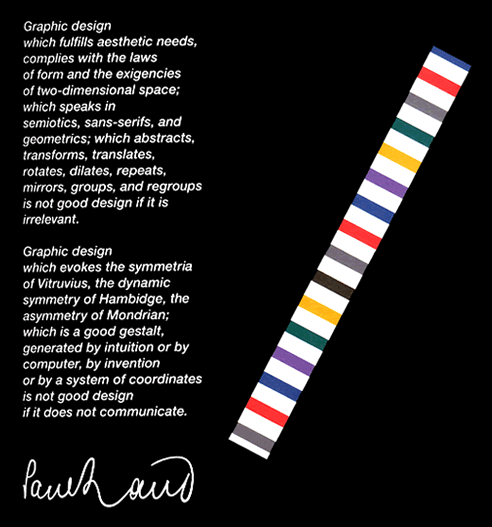
The immense impact that Paul Rand’s innovations and contributions to the style and production of the graphic design industry are simply impossible to calculate. His beggining stages of development brought the Swiss style of design to the forefront in what would be ths first of many impacts on the artistic community.
Laszlo Moholy-Nagy described Paul Rand as “an idealist and a realist using the language of the poet and the businessman. He thinks in terms of "need" and "function". He is able to analyze his problems, but his fantasy is boundless.” It is a beautiful quote accurately illustrating Rand's style and approach. It is this philosophy that makes Rand's art successful and endure.